在网站建设中要想实现某些样式功能,那么就必须有css网站布局基础,这样才能根据网站建设方案去做css网站布局,那么css网站布局定位方式是什么?今天西安网站建设小编为你分享.
css网站布局:盒模型
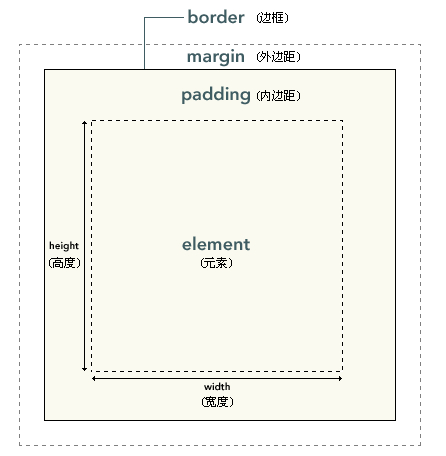
CSS中, Box Model叫盒模型(或框模型),Box Model规定了元素框处理元素内容(element content)、内边距(padding)、边框(border) 和 外边距(margin) 的方式。这种方式基本类似于Android开发中的布局方式,所以对于Android developer学习前端布局方式可以很快的入门。但是有一点,在Android中设置margin和padding的顺序是left、top、right、bottom,比如setMargin(10, 20, 30, 20)分别代表左上右下的间距分别为10px,20px,30px,20px;但是在CSS中的顺序是top、right、bottom、left,比如margin: [10px, 20px, 30px, 20px]分别代表左上右下间距分别为20px,10px,20px,30px。

网站布局定位定位基础
position定位
position包括以下几种类型的定位
static 默认值。任意 position: static; 的元素不会被特殊的定位。一个 static 元素表示它不会被“positioned”,一个 position 属性被设置为其他值的元素表示它会被“positioned”。
relative 相对布局,在原有基础上偏离使框偏离某个方向固定距离。跟Android中的布局方式很像
例子
1. .relative2 {2. position: relative;
3. top: -20px; //在原有top位置上向上偏移-20px
4. left: 20px; //在原有left位置上向左偏移20px
5. background-color: white;
6. width: 500px;
7. }
absolute 绝对布局,向上寻找使用过position定位过(除了默认值static外)的祖先元素,然后依据该元素进行定位。
1. .relative {
2. position: relative;
3. width: 600px;
4. height: 400px;
5. }
6. .absolute {
7. position: absolute;
8. top: 120px;
9.. right: 0;
10. width: 300px;
11. height: 200px;
12. }
如图
fixed 固定定位,相对于视窗来定位,这意味着即便页面滚动,它还是会停留在相同的位置。相当于在Android开发中FrameLayout中的某个元素指定layout_gravity使其固定在根布局的某个固定的位置。
例子
1. .fixed {
2. position: fixed;
3. bottom: 0;
4. right: 0;
5. width: 200px;
6. background-color: white;
7. }
该元素的位置始终在右下角保持不变。
float浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
可以这样理解,比如float: left就是向左移动,直到坐边缘碰到根元素或者另外一个佛洞的边框的边缘。也就是说,如果好好几个向左浮动的元素,那么它们是从左到右依次排列的。
如下面的图
clear清除浮动
clear 属性定义了元素的哪边上不允许出现浮动元素。
具体的例子参考这里
三栏式布局
ife其中的一个任务三栏式布局
就是通过CSS的布局基础知识来写的。包括position和float。
代码在这里三栏式布局
demo demo
那么关于css网站布局定位方式的知识西安联创互亿小编就为大家分享完了,更多建站知识请关注西安联创互亿官网